Hola a todos! Les tengo un NUEVO Tutorial GRATIS!!!{Cómo hacer un HEADER ANIMADO EN FLASH} ésto es para plataforma BLOGGER, pero lo puedes usar en cualquier otra aplicación. Espero les guste, así que dusfrutenlo!!!
Pasos:
1.- Crea loa imagen de tu "HEADER" {encabezado} utilizando el editor de fotografía q más te guste, yo recomiendo siempre "Photoshop"!, pero pueden usar Paint, Photoshop elements", etc... Yo estoy usando Photoshop, así que por favor 2 cosas importantes:
- Revisa el Tamaño de tu Header, en mi caso mide {1000 x 308 px}
- Deja el área de la foto "Transparente" y guarda el Header como un PNG
2.- Éste es el Ambiente de Flash para ayudarlos a encontrar y ubicar todo:
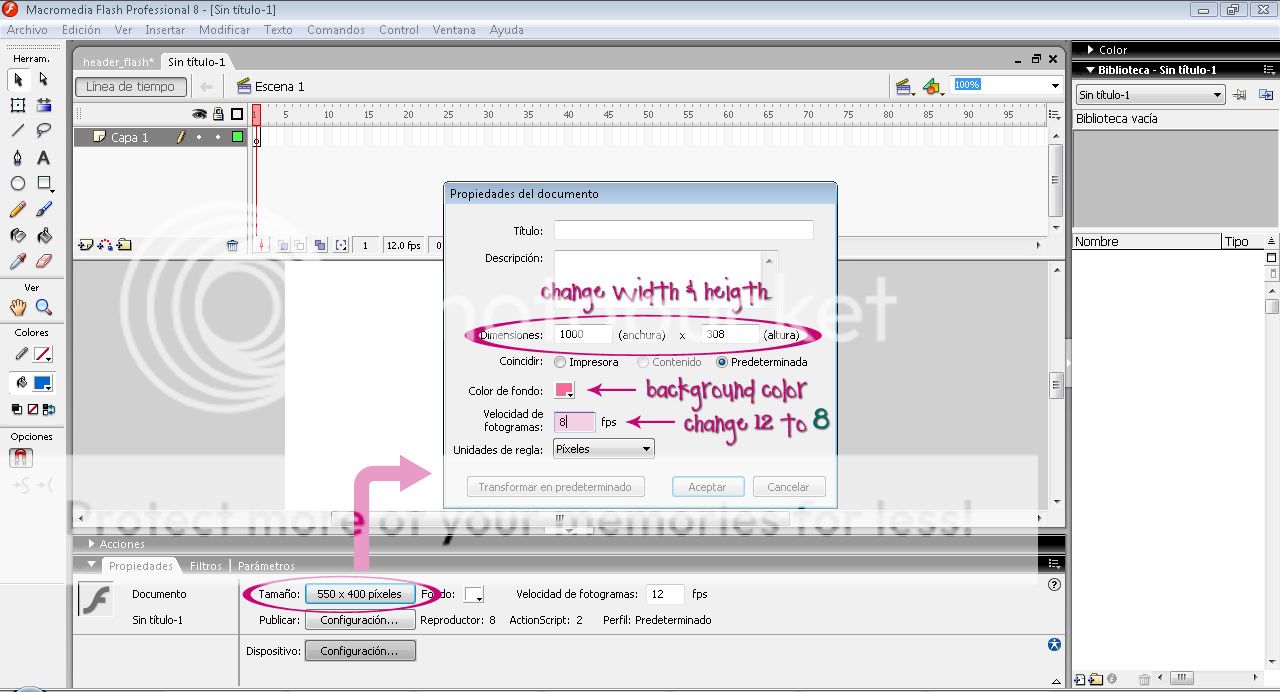
3.- Abre Adobe Flash, da click en el Botón de Tamaño then click the Size Button y pon el ancho y alto de tu Header. Ahora cambia el color de fondo si lo deseas y por ultimo cambia de 12 a 8 FPS {fotogramas por segundo} es la velocidad de tu animación! y da click en OK
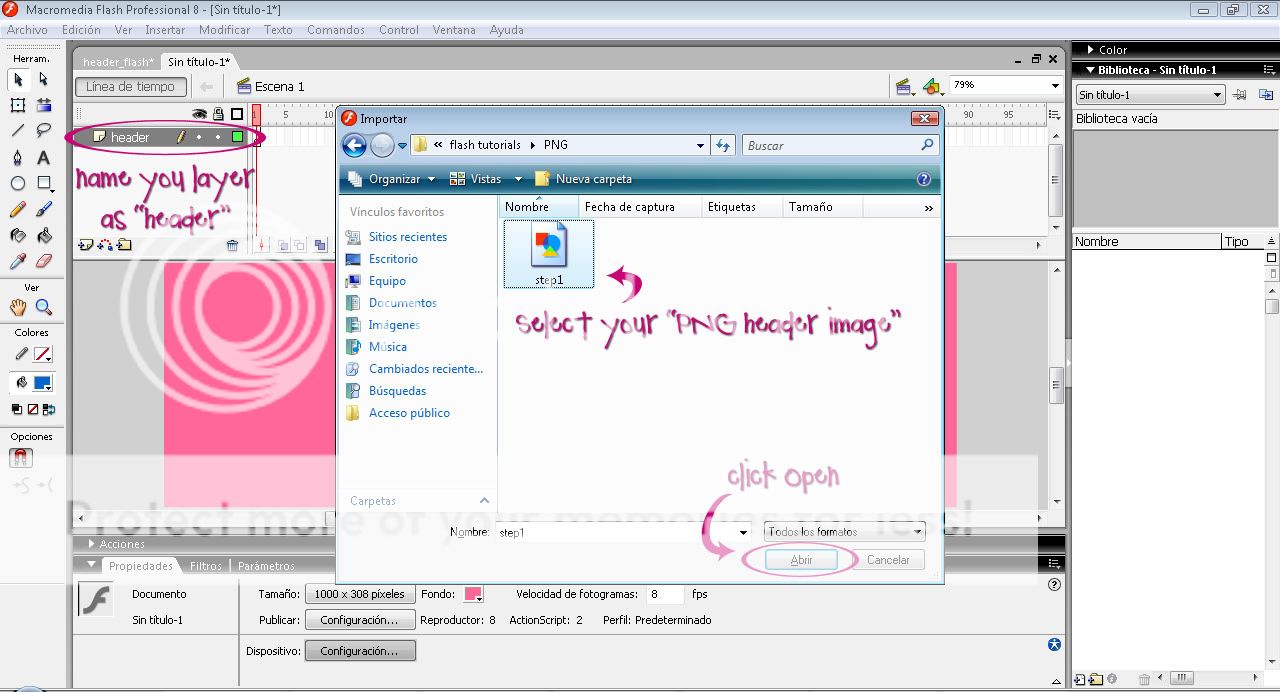
4.- Cambia el nombre de tu Capa {Layer}y ponle "Header" con doble click en Capa 1{ nombrar tus capas es importante y te ayuda a ubicar el contenido de ellas}, ahora presiona {Ctrl-R} para importar la imagen PNG de tu Header y da click en Abrir.
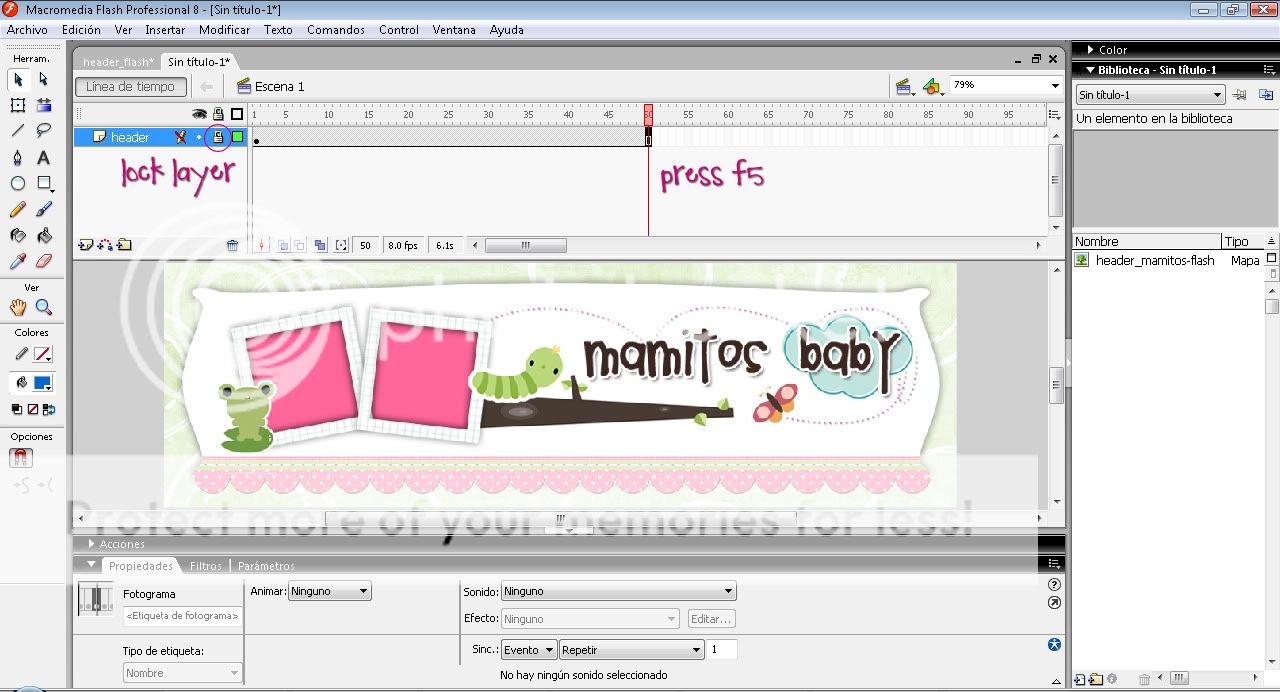
5.- Ahora debes de ver tu Imagen asi! Da click en el fotograma 50 en tu "Línea de Tiempo",copia los fotogramas presionando {F5} y bloquea tu capa activando el candado.
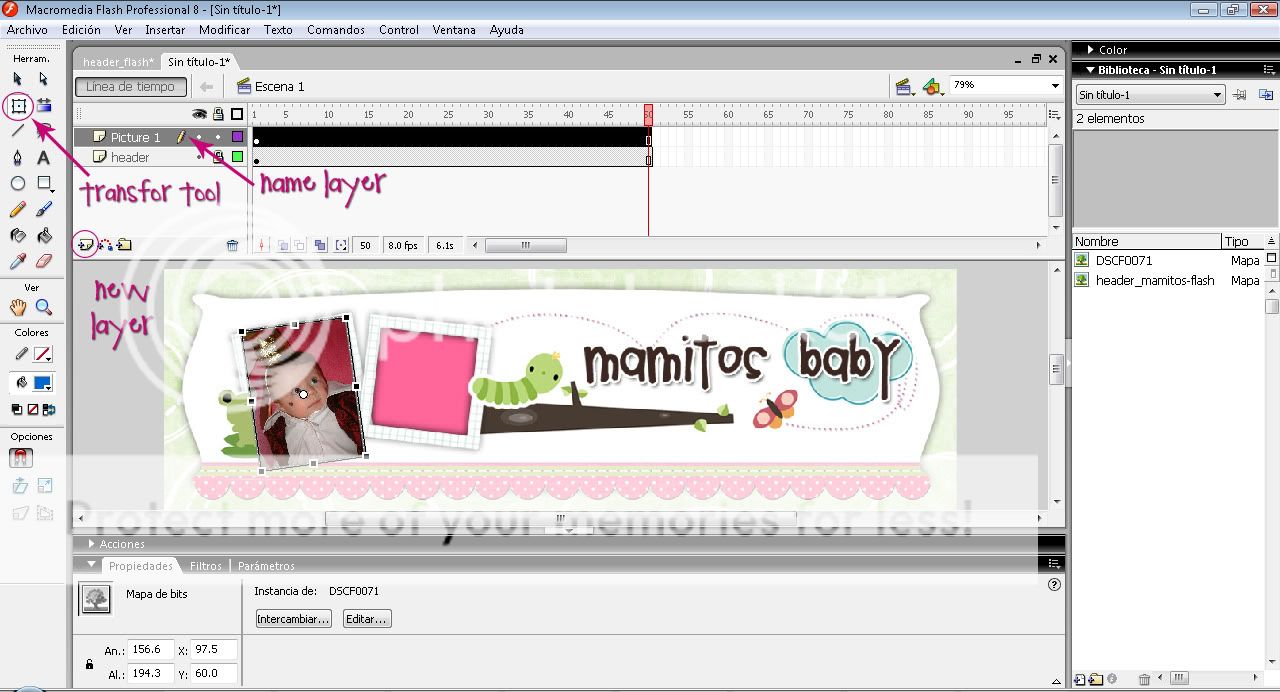
6.- Crea una Nueva Capa {New Layer} y nombrala "Picture 1", ahora presiona {Ctrl-R} y selecciona tu primera FOTO, ajusta el tamaño y girala hasta que encaje el el área de la foto, presionando {Q} o con la herramienta de "Transformación Libre".
7.- Ahora selecciona tu Flecha NEGRA y presiona {F8} para convertir tu foto en un Símbolo o da click en el menú "Modificar" ----> Convertir a Símbolo, ponlo como tipo "Clip de Película" y de nombre: 'Picture1' y da click en Ok.
8.- Da doble click en tu foto del escenario para entrar al modo de edición. Click en el fotograma 15 de tu Línea de Tiempo e insterta un fotograma clave presionando {F6}. Ahora da click derecho en el fotograma 14 y selecciona "Crear Interpolación de Movimiento".
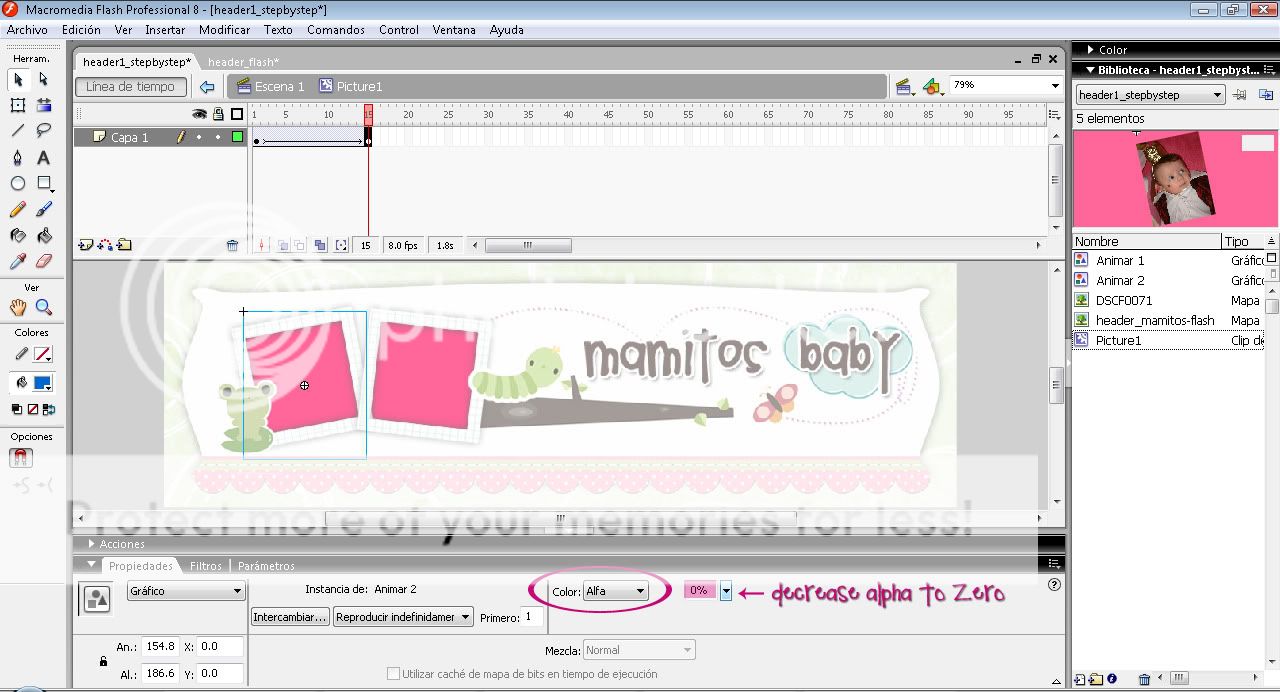
9.- Selecciona el Fotograma 15, da click en la foto de tu escenario y en la Opción "Color" de la Barra de Propiedades selecciona "Alfa" y reducelo a 0%. Ahora bloquea tu capa.
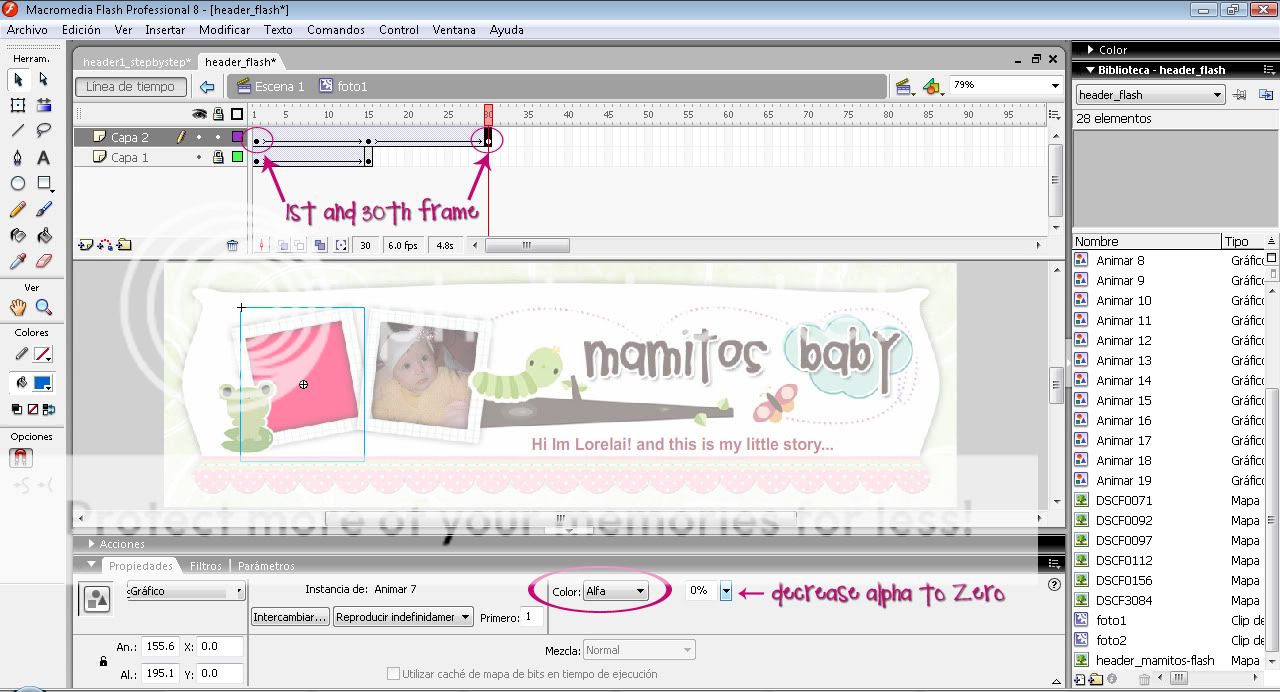
10.- Crea una Nueva capa, importa con {Ctrl-R} otra foto, ajusta tamaño, girala y ubicala en su lugar. Ahora da click en el Fotograma 15 en tu Línea de Tiempo e Inserta un fotograma clave presionando {F6}, da click derecho en el Fotograma 14 e inserta "Interpolación de movimiento". Da click en el Fotograma 30 e inserta fotograma clave con {F6}, click derecho en el fotograma 29 y crea "Interpolación de Movimiento" Click en fotograma 1, click en tu foto, en la opción Color de tu Barra de Propiedades selecciona Alfa y reducelo a 0%, Repite éste paso en el fotograma 30 y bloquea tu capa activndo el candado.
11.- Crea una nueva Capa, da click en el Fotograma 15 en tu Línea de Tiempo e inserta un Fotograma Vacío presionando {f7}, luego importa otra foto presionando {Ctrl-R}, ajusta el tamaño, girala y ubicala en el área de la foto. Ahora da click en el fotograma 30 e inserta un fotograma Calve con {F6}, da click derecho en el fotograma 29 y crea "Interpolación de movimiento". Da click en el fotograma 45 e inserta otro fotograma clave con {F6}, click derecho en el fotograma 44 y crea "Interpolación de Movimiento". Click en el fotograma 15 y click en tu foto, en la opción Color de tu Barra de Propiedades selecciona "Alfa" y reducela a 0%, repite éste paso en el fotograma 45 y bloquea tu capa activando el candado.
12.- Crea una nueva Capa, da click en el Fotograma 30 en tu Línea de Tiempo e inserta un Fotograma Vacío presionando {f7}, ahora desactiva el candado de tu primera capa {la de hasta abajo}, da click en el fotograma 1 de esa capa y presiona {Ctrl-C} para copiar tu foto, ve al fotograma 30 de tu cuarta capa {la de hasta arriba} y presiona {Ctrl-shift-V} para pegarla en el mismo lugar. Ahora da click en el Fotograma 45, inserta un Fotograma clave con {F6}, da click derecho en el fotograma 44 y crea "Interpolación de Movimiento", regresate al fotograma 30, da click en tu imagen, ten la opción Color de tu Barra de Propiedades selecciona "Alfa" y
reducela a 0%. Bloquea tus capas y regresate a "ESCENA 1".
14.- Crea una nueva capa y nombral "Picture 2", repite los pasos 6 al 13 tantas vecesas como tu quieras, sólo recuerda nombrar tus capas y al final bloquearlas, en mi caso sólo necesite 2 Capas de Fotos.
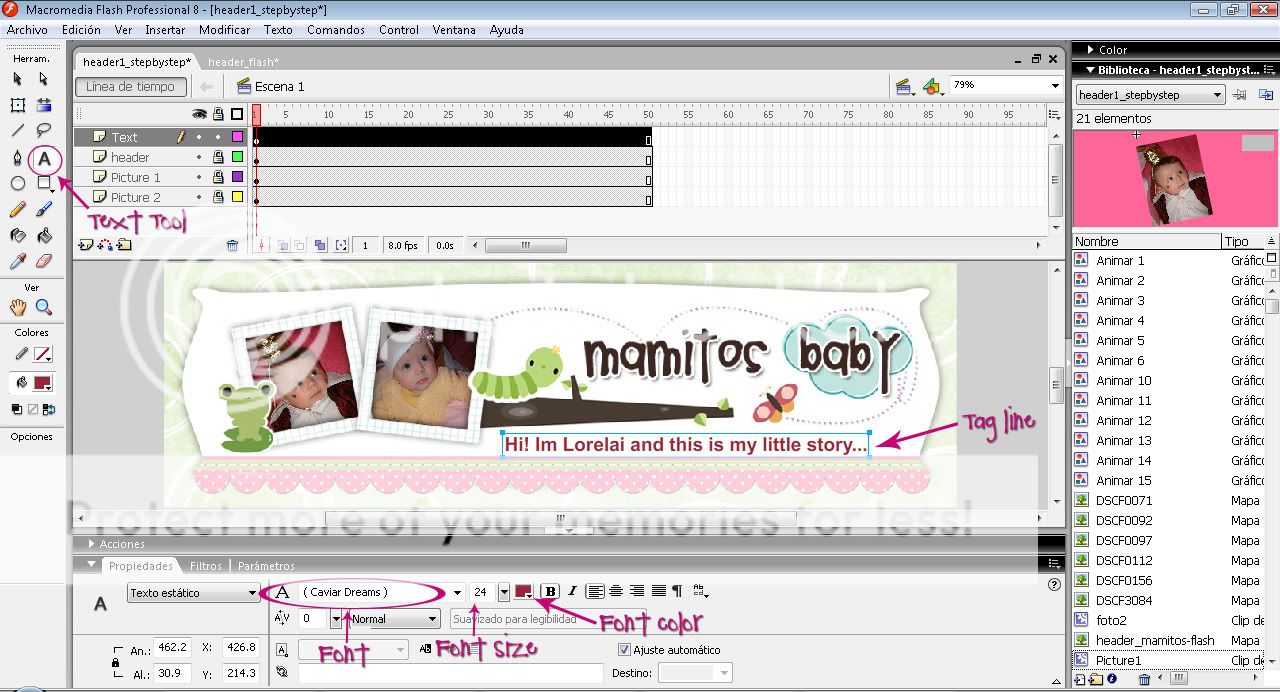
15.- Agreguemosle un poco de TEXTO con una frase, Selecciona la Capa "Header" y crea una nueva Capa, nombrala "Texto". Con tu herramienta de "texto" da click en el escenario y escribe tu frase, escoge una fuente muy linda y divertida, agrega COLOR y ajusta el tamaño como lo necesites.
16.- Da click en el fotograma 15 en la Línea de Tiempo e inserta un fotograma clave con {F6}. Ahora da click derecho en el fotograma 14 y crea "Interpolación de Movimiento". Repite lo mismo en el fotograma 30 y 50 agregando interpolación de movimiento el los fotogramas 29 y 49. Click en el fotograma 1 y con la "flecha negra" de tus herramientas arrastra el texto hacia tu ferecha fuera del escenario, como lo muestra la siguiente imagen:
17.- Click en el fotograma 30, selecciona tu texto con la felcha negra y en la opción de Color de tu Barra de Propiedades selecciona "Tinta", escoge un color y ponlo al 100%.
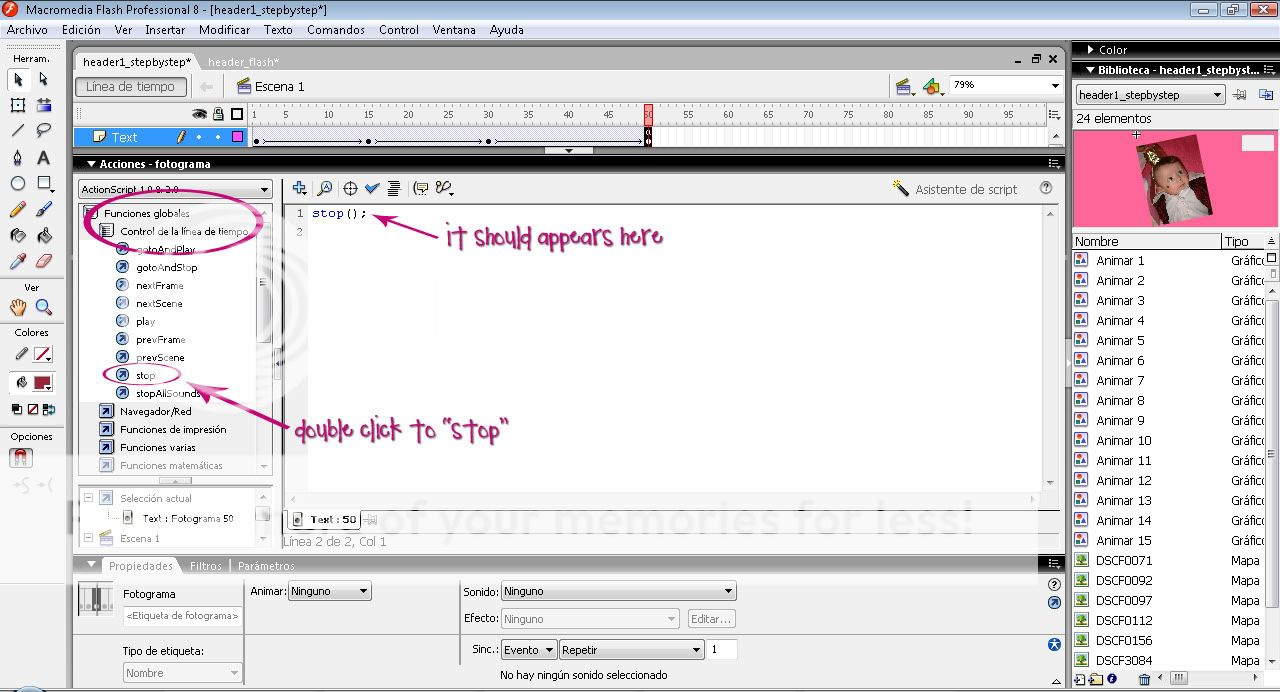
18.- Por ultimo, da click en el fotograma 50 y presiona {F9}, aparecerá el Panel de Acciones, en tus opciones de la izquierda da click en "Funciones Globales" ----> "Control de Línea de Tiempo" ahi da doble clicken la opción "stop", deberá aparecer cono en la siguiente imagen y presiona {F9}.
19.- FELICIDADES!!! Ésta terminado, guarda tu archivo con {Ctrl-S}. Se han guardado 2 archivos uno ".fla" (ícono rojo) es tu archivo editable al que le podrás seguir haciendo cambios y un ".swf" (ícono gris) es tu archivo ejecutable o película que podrás agregar a tu cuenta de Photobucket para agregarla a tu blog o subirla a la web directamente.

















Comentarios
Saludos y regresa cuando quieras!!! =P